2016/11/29
ゼロからWordPressでブログを作ってみよう!第四回:CSSプロパティ1(ボックスモデル)

4.CSSプロパティ1(大きさ・間隔・枠とボックスモデル)
htmlを装飾するCSSのプロパティについてです。
全部のプロパティはさすがに紹介できませんので、代表的なものを解説していきます。
今回は表示領域に関する「幅・高さ・間隔・枠線」のお話です。
4-1.幅・高さのプロパティ(width/height)
width/heightはパーツの幅・高さを指定するプロパティです。
これらを指定することでパーツは大きさを持つことができます。
またこれらはblock要素でないと作用しません。
指定する値
pxか%で指定します。
但し高さ(height)を%指定の場合はパーツを覆う要素にpxの指定が必要です。
指定方法
- width: 100%(幅を100%にする)
- height: 100px(高さを100pxにする)
4-2.間隔のプロパティ(margin/padding)
marginはパーツの外に間隔を、paddingは内側に間隔を作るプロパティです。
inline要素では左右にだけ適用されますが、基本的にはblock・inline-blockk要素に使用します。
指定する値
pxか%で指定します。
ただ%指定はheightと同様に上下にはパーツを覆う要素に固定サイズが求められたり、paddingで%指定する場合上下は幅に対して計算されたりと少々理解するのに時間を要するので、とりあえずpx指定で使うようにしましょう。
指定方法
方向によって個別に指定することができます。
- 上:margin-top
- 右:margin-right
- 下:margin-bottom
- 左:margin-left
- 上:padding-top
- 右:padding-right
- 下:padding-bottom
- 左:padding-left
要素をまとめて指定する
margin/padding共に上下左右の4ヵ所を個別またはまとめて指定することができます。
指定方法
- margin:10px;(上下左右全てを10px)
- margin: 0 10px;(上下を0px、左右を10px)
- margin: 0 10px 20px;(上を0px、左右を10px、下を20px)
- margin: 0 10px 20px 30px;(上を0px、右を10px、下を20px、左を30px)
パーツを横中央に配置するmargin指定
block要素に下記の指定をすると、パーツが横中央に配置できます。
指定方法
- margin: 0 auto;
4-3.線のプロパティ(border)
borderはパーツに線を引くプロパティです。
inline・block要素どちらにも適用されます。
borderは線幅・線の種類・線の色を指定します。
またどの要素もmargin/paddingと同様に上下左右の4ヵ所をまとめて、または個別に指定することができます。
線幅を指定・・・border-width
指定方法はmargin/paddingと同じです。
指定する値
基本的にpxで指定します。
指定方法
- border-width:1px;(上下左右全て1px)
- border-width:0 1px;(上下を0px、左右を1px)
- border-width:0 1px 2px;(上を0px、左右を1px、下を2px)
- border-width:0 1px 2px 3px;(上を0px、右を1px、下を2px、左を3px)
線の種類を指定・・・border-style
指定する値
実線(solid)、破線(dashed)、点線(dotted)の他に数種類の指定があります。
指定方法
- border-style: solid;(1本の実線)
- border-style: dashed;(破線)
- border-style: dotted;(点線)
線の色を指定・・・border-color
指定する値
色は16進数(#000000~#ffffff)または色名(red、blackなど)で指定します。
指定方法
- border-color: #f00;(線の色を#f00(赤)に指定)
要素をまとめて指定
borderの指定は複数要素を1行にまとめて指定することもできます。
指定方法
- border: 1px solid #000;(線幅全て1px、実線、色は黒)
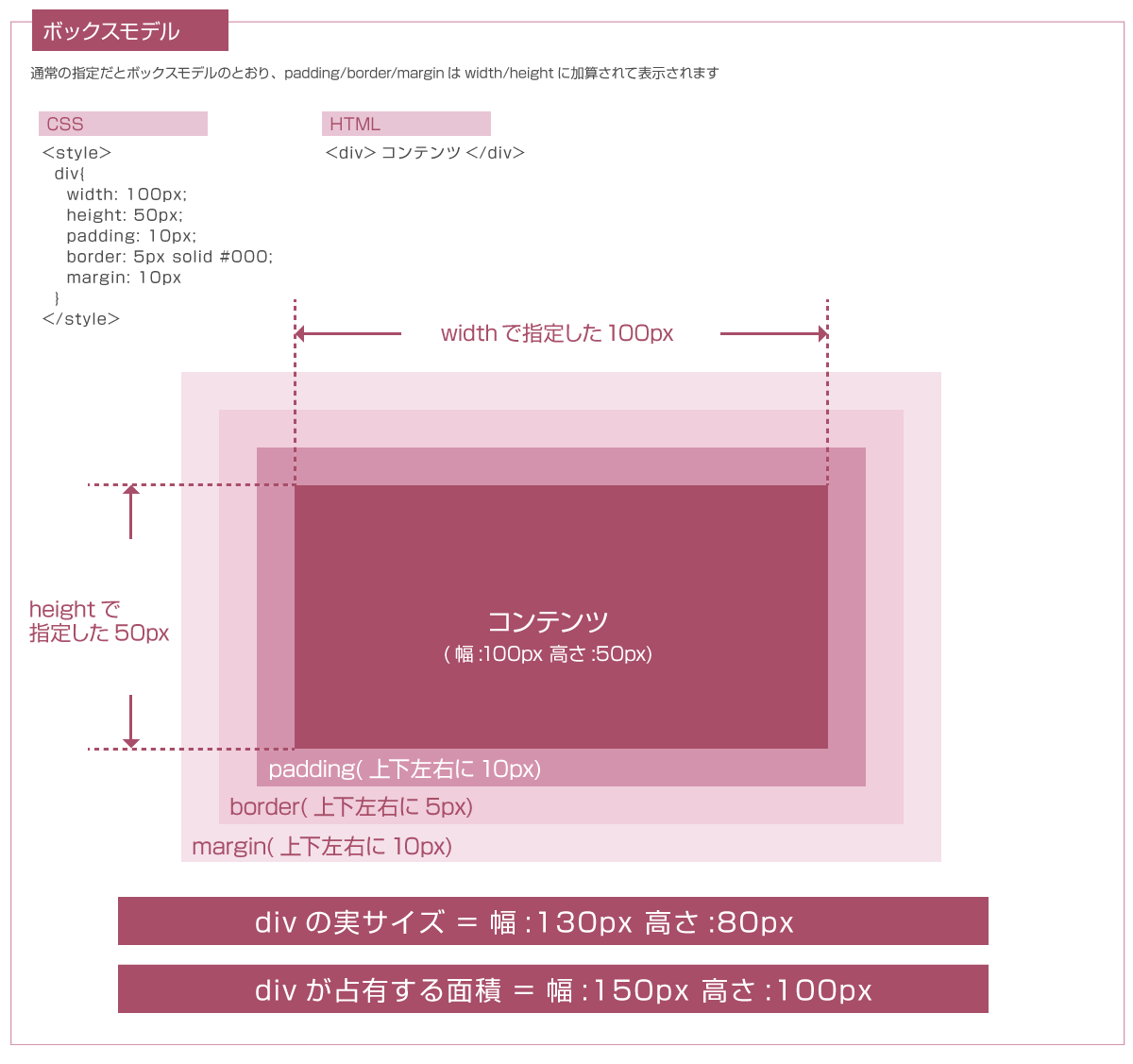
ボックスモデルについて
これまで挙げた幅・高さ・間隔・線については相互的にパーツの大きさに影響するため、「ボックスモデル」というものを理解する必要があります。

図のようにwidth/heightで指定した大きさのを囲うかたちでpaddingとborderが作られます。
よってパーツの実際の大きさはwidth/heightにpadding/borderを加算したサイズになります。
例えば
[html] div{ width: 100px; height: 50px; padding: 10px; border:5px solid #000; margin: 10px; } [/html]こういう指定をした場合、div幅の実サイズは100+20(padding:上下ともに10px)+10(border:上下ともに5px)の130pxに、占有サイズはmarginの20(上下ともに10px)を足して150pxとなり、同じ計算で高さの実サイズは80px、占有サイズは100pxとなります。
1つパーツを置くだけならば誤差程度でさほど気にならないかも知れませんが、複数のパーツを組み合わせて構成する場合にこの理解がないと致命傷になります。
例えば幅1000pxの中に4つのボタンを並べるメニューを作るとします。
各ボタンの幅は全体の1/4(250px)でwidthを指定し、全体で1000pxになります。
そこに線を入れたいと思いborderを左右に1pxを指定すると、その左右の線の合計2px分が加算されて1つのボタン幅は252pxに、合計で1008pxとなってサイズオーバーで4つ目のボタンが下に落ちてしまいます。
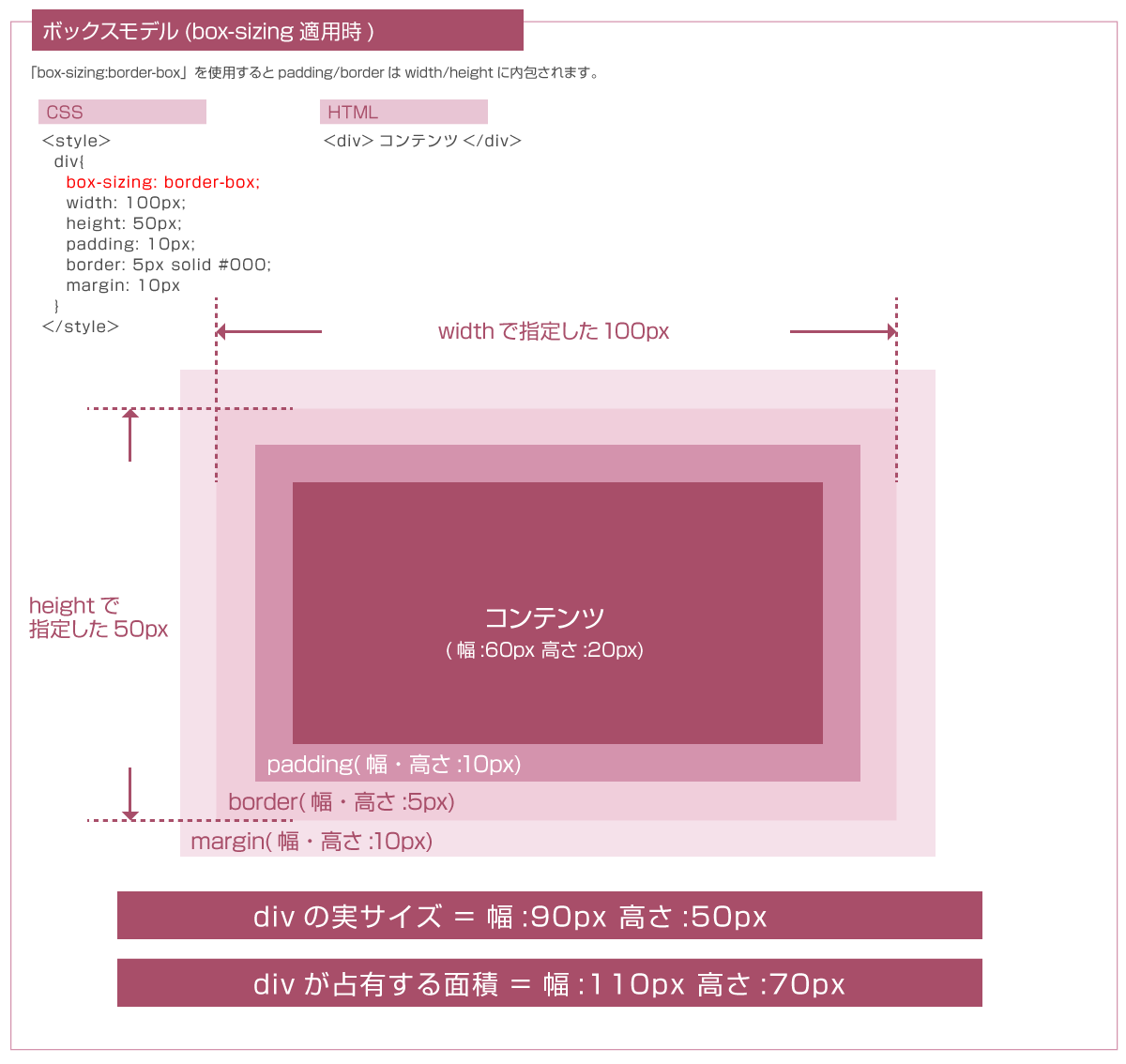
これを防ぐためにはpadding/borderを計算に入れたサイズ指定にする方法もありますが、下記の指定をすることで解決できます。
[html] div{ box-sizing: border-box; width: 100px; height: 50px; padding: 10px; border:5px solid #000; margin: 10px; } [/html]box-sizingプロパティでborder-boxを指定することで、paddingとborderをwidth/heightに含めることができます。

この指定をしたほうがボックスサイズの計算が分かりやすくなるのでオススメです!
ちなみにセレクタを「*」にして全てのタグ・ID・クラスに適用しておくと都度書かなくて良いので便利です。
まとめ
ということでCSSプロパティその1、サイズや間隔・枠線に関するTIPSでした!
ボックスモデルについては少々理解が難しいかもしれませんが、慣れないうちは表示してみて意図しないサイズや空間ができて「あれっ?」と思った時に、このあたりを疑ってみると良いんじゃないでしょうか。
サイズ・間隔・枠線のまとめ
- 大きさ・・・幅:width 高さ:height
- 内側の間隔・・・padding
- 外側の間隔・・・margin
- 枠線・・・border






